[ This is work in progress and only for myself. If you are looking for ready-made kit, then have e.g. a look at the MaXYposi from German Make Magazine ]
Back in school we had a HP plotter well hidden in some closet in the science department. I was able to play with it for a while and always had the desire to have one on my own (but why, where dot-matrix printers are so much versatile and useful).
Fast forward many many years. Stepper motors are easily available, I am back into doing stuff with electronics and micro controllers and recently saw someone creating some displays with engraved acrylic. This triggered me to finally get started with the plotter (and later engraver etc).
To get going I got some parts and as I am an old-school 5V guy, I totally like the original Arduino UNO. In the list, I put in links for reference. I am not affiliated with those companies
- FabScan shield - physically hosts the Stepper motor drivers
- SilentStepSticks - motor drivers, as the Arduino itself can't handle the voltage and current that a stepper motor needs. I am using the ones with a Trinamic TMC2130 chip, but in standalone mode for now. Those are replacements for the Pololu 4988, but allow for much quieter operation.
- StepStick protectors - diodes that prevent the turning motor to fry your motor drivers (you want them, believe me)
- Stepper motors - I took NEMA 17 ones with 12V (Watterott, Sparkfun)
- Linear guard rails
- Wooden base plate
- Wood, screws, ..
- GT2 belt, GT2 timing pulley
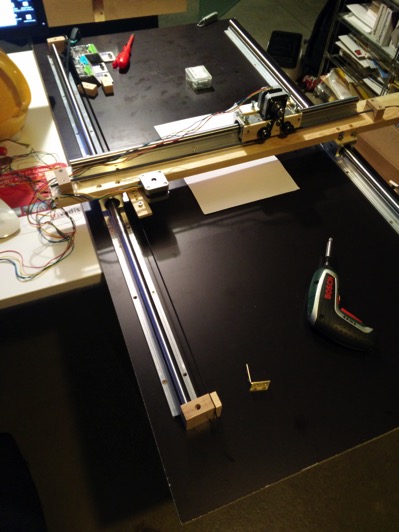
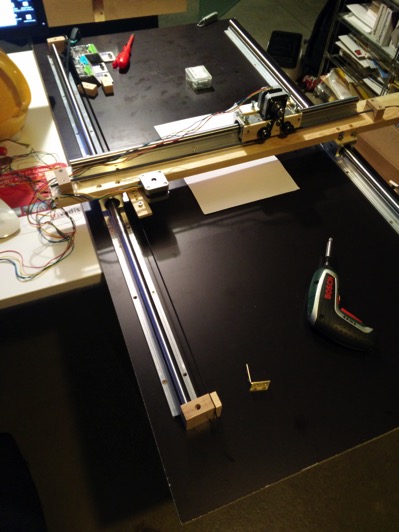
As you can see in the next picture I started out much too big - I can't really have the plotter sit on my desk comfortably, but anyway :) I did it for learning purposes (and as I have to re-do some things, I'll also use smaller beams).
Hardware side

View of the plotter base plate with X-axis and Y-axis rails
The belt is mounted on both sides of the rail and then slung around the motor with some helper wheels:

Detail of the belt routing on the motor
On the Arduino side there is a stack of things. On the bottom, the Arduino, then the FabScan shield, then on motor slots 1+2 a StepStick protector and then on top of them the SilentStepSticks. Note that the SCK and SDI pins are not connected
Btw be careful with the wires to the motor to correctly attach them. When in doubt have a look at the data sheet or a ohm-meter to figure out which wires belong together.
Software side
I know that there is software like Grbl, that can interpret so called G-codes for tool movement and other things and I could have just flashed that to the Arduino, but I am too curious for that and wanted to better understand things myself.
Basics
To drive a stepper motor with the StepStick driver (or compatibles) one basically needs to send a high and then a low signal to the respective pin. Or in Arduino-terms
digitalWrite(stepPin, HIGH);
delayMicroseconds(30);
digitalWrite(stepPin, LOW);
Where stepPin is the pin number for the stepper - 3 for motor 1 and 6 for motor 2.
Before the stepper does any work, it needs to be enabled.
digitalWrite(enPin, LOW);
Actually the StepStick knows three states for the pin here
- LOW: motor is enabled
- HIGH: motor is disabled
- pin not connected: motor is enabled but goes into some energy saving after a while
When a motor is enabled, its coils are powered and it keeps its position. It is almost impossible to manually turn its axis. This is good for precision purposes, but also means that both motors and driver chips are "flooded" with power and will thus warm up.
And not last but not least, we need a way to determine the direction
digitalWrite(dirPin, direction);
The following table lists the functions and the pins
| Function | Motor1 | Motor2 |
|---|
| enable | 2 | 5 |
| direction | 4 | 7 |
| step | 3 | 6 |
Before we can use the pins, we need to set them to OUTPUT mode, best in the setup() section of the code
pinMode(enPin1, OUTPUT);
pinMode(stepPin1, OUTPUT);
pinMode(dirPin1, OUTPUT);
digitalWrite(enPin1, LOW);
With that knowledge we can easily get the stepper to move around:
totalRounds = ...
for (int rounds =0 ; rounds < 2*totalRounds; rounds++) {
if (dir==0){ // set direction
digitalWrite(dirPin2, LOW);
} else {
digitalWrite(dirPin2, HIGH);
}
delay(1); // give motors some breathing time
dir = 1-dir; // reverse direction
for (int i=0; i < 6400; i++) {
int t = abs(3200-i) / 200;
digitalWrite(stepPin2, HIGH);
delayMicroseconds(70 + t);
digitalWrite(stepPin2, LOW);
delayMicroseconds(70 + t);
}
}
This will make the slider move left and right.
When you execute that code, you can also see that this only deals with one stepper, but for a XY-plotter we have two axis to cater for.
Command interpreter
I started to implement a simple command interpreter that allows to use path specifications like
"X30|Y30|X-30 Y-30|X-20|Y-20|X20|Y20|X-40|Y-25|X40 Y25
to describe
relative movements in millimetres (internally 1mm equals 80 steps).
The plotter software implements a continuous mode which allows to feed large paths (in chunks) from a connected PC to the plotter. This how the Hilbert-Curve in this tweet has been plotted.
Better pen holder
In the first image above the pen was only tied to the y-Axis with some metal string. This was not precise and did also not allow to have the software raise and lower the hand (this explains the big black dots).
I have meanwhile created a better, more precise pen holder that is using a servo to raise and lower the pen. The original form of this new holder can be seen in the Hilbert-Curve video.

Close view of the servo arm in the upper position raising the pen.
The Pen gets a little clamp attached (the one shown is a size 8 one to attach cables to walls). The servo arm can then raise the pen. When the arm goes down, gravity will also lower the pen.
Driving the servo
Driving the servo is relatively straightforward. One has to only provide the position and the servo does all the work.
#include <Servo.h>
// Servo pin
#define servoData PIN_A1
// Positions
#define PEN_UP 10
#define PEN_DOWN 50
Servo penServo;
void setup() {
// Attach to servo and raise pen
penServo.attach(servoData);
penServo.write(PEN_UP);
}
I am using the servo headers on the Motor 4 place of the FabScan shield, so the pin to use is Analog pin number one.
Lowering the pen is then as easy as
penServo.write(PEN_DOWN);
Next
One of the next steps is to add some end-detectors (but I may skip them and use the StallGuard mode of the TMC2130).
Those detectors can then also be used to implement a home command
And then perhaps in the future I add a real z-Axis than can hold an engraver to do wood milling or PCB drilling or engraving of acrylic or .... :-) (A laser comes to mind as well).
More ...
That's it for now. The software is available at https://github.com/pilhuhn/xy-plotter and comes without any warranty.
My original announcement tweet